Useful links
Web Push notifications are short messages displayed on a recipient’s device. They are a new, convenient, and fast way to communicate with customers. You can send them instantly or plan a delivery for a preferable date. A notification consists of a small square icon, a title, and a short text, while the whole notification is a link directing to a selected website. It displays within a browser, even if a user is currently not on your website. Users do not have to fill in any personal details – the only requirement for a this kind of notification to appear is that the users agree to receive them via an agreement form.
With Web Push notifications:
- you will address significant information to your contacts both by means of a computer and a mobile device after they have agreed to receive a notification separately on either of them.
- you will increase the group of your recipients. Except for opt-in users, you will also address not monitored users, those with opt-out status or even those who are not in your database. A notification will be sent to everybody who accepts a notification and you will have the opportunity to convert anonymous users into identified contacts,
- you will send notifications directly to a recipient’s device in real time. It results in a 30 times greater click rate than in the case of an average email.
- you will react to contacts behavior – you can create a notification as an action to a selected event in automation rules.
Learn how to use Web Push notifications effectively
Learn about the advanced version of notifications – Rich Web Push
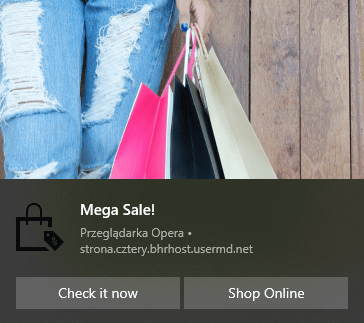
This is how an exemplary web push notification looks like when displayed on the Chrome browser. A graphic form of a notification may differ depending on the browser since web push notifications are regulated by a user’s system as well as a particular browser.

After users have confirmed their subscription on your website, a notification will be displayed once for each of them as soon as it is possible (for example, when a user opens a browser).
Agreement to receive notifications
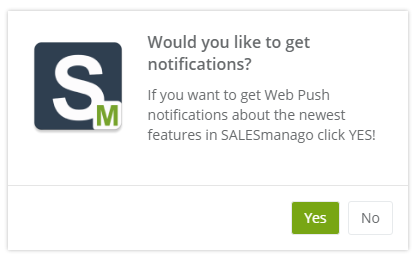
Web push notifications may be sent to everyone who agrees to receive notifications from your site by means of an agreement form. Learn how to create the agreement form for web push notifications.
This is how an exemplary agreement form looks like.

Web push notifications are sent by means of a browser. To guarantee the possibility to modify a form and attractiveness of a web push notification in the SALESmanago platform, a user must also accept subscription in their browser window. Moreover, the monitoring cookies assigned by SALESmanago are not connected with the agreement form cookie. Therefore, clearing cookies does not remove the agreement. After clearing the cookies and re-entering the site, a user will again see the agreement form, however, the notifications will be sent to them regardless of whether they agree again.
Compatibility
At the moment, web push notifications in SALESmanago are supported on:
| Chrome | Firefox | Safari | Opera | |
| OSX | Yes | Yes | – | Yes |
| iOS | – | – | – | – |
| Android | Yes | Yes | – | Yes |
| Mac | Yes | Yes | – | Yes |
| Windows | Yes | Yes | – | Yes |
| Linux | Yes | Yes | – | Yes |
IMPORTANT: To make web push notifications work on your website, update your tracking code. You can copy the code in Settings → Integrations.
In order to create a new Web Push notification, go to
WEB PUSH => ADD NEW WEB PUSH NOTIFICATION
Contents
- How to create a web push notification?
- Settings
- Contact group
1. How to create a web push notification?
- Create an agreement form.
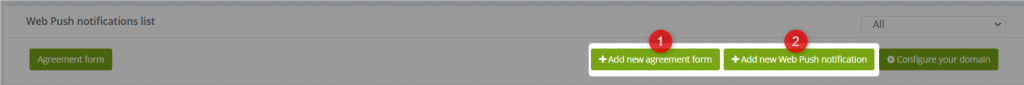
- Create a new notification – go to Website Marketing → Web Push and click + Add new web push notification.
TIP: Remember that a user must agree to subscription in the agreement form and confirm the browser message to be able to receive Web Push. For both Web Push and Rich Web Push use the same agreement form. To see how to create an agreement form, go to Web Push – Agreement Form.
2. Settings
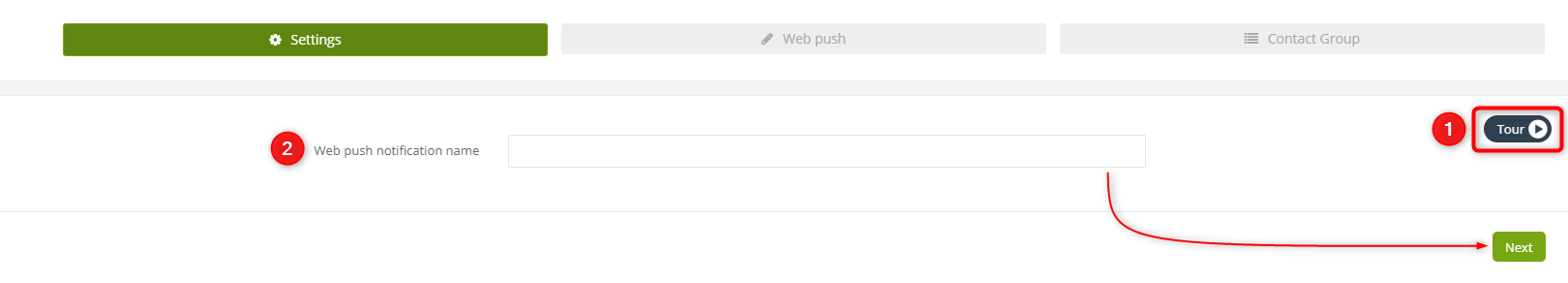
[1] Tour – switch on the tour that will guide you through the process of the form configuration so you will not miss any step.
[2] Web Push notification name – enter the notification name.
Click Next.
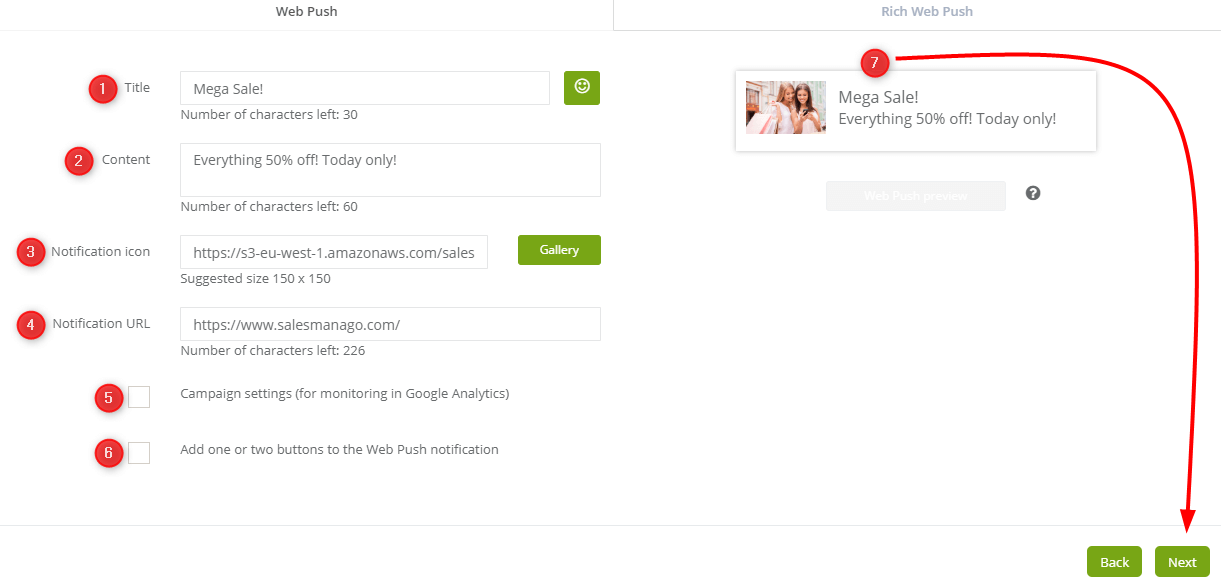
[1] Title – type the Web Push notification title. Up to 48 characters.
[2] Content – type the Web Push notification content. Up to 100 characters.
[3] Notification icon – upload a graphic to be displayed on the Web Push notification. The following file formats can be used as icons: JPG, PNG, WebP, ICO/CUR, and BMP. The GIF format is not supported by browsers. Suggested size is 150×150px.
[4] URL – add a URL address, so it can redirect users to a dedicated landing page or a product page.
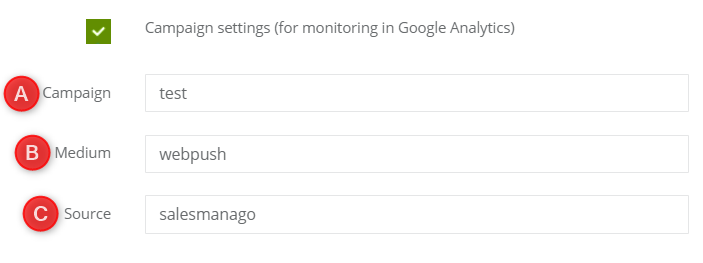
[5] Google Analytics Campaign – optionally you can add parameters to monitor marketing effects in Google Analytics
[A] Campaign – type the utm_campaigne parameter value
[B] Medium – type the utm_medium parameter value
[C] Source – type the utm_source parameter value
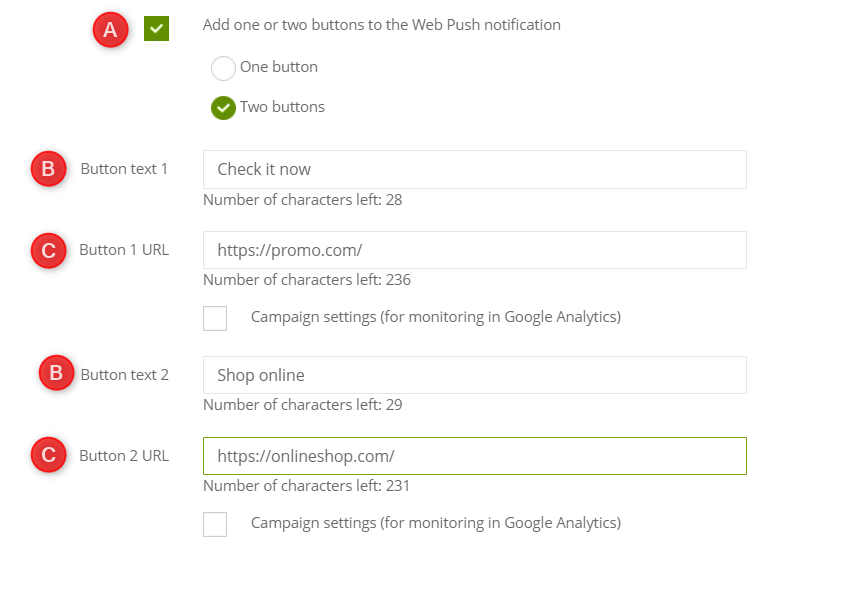
[6] Web Push button – add one or two Web Push notification buttons. This feature allows you to create Web Push and Rich Web Push notification button.
Web Push notification button display is possible in web browsers such as: Chrome 44, Edge, Firefox, Chrome for Android 48, Firefox for Android 44, Samsung Internet 5.0.
Clicking the button is operated by web browsers such as: Edge 18, Opera 39, Chrome for Android 53, Opera for Android 41, Samsung Internet 6.0, Chrome 53.
IMPORTANT: These buttons are fully operated only by Google Chrome. In turn, Firefox operates buttons display, but does not operate a button clicking.
[A] Button – this feature allows you to add one or two buttons
[B] Button text – type the text, you want to display on the buttons
[C] Button URL – type the URL address, to which user will be redirected after clicking the button
[1] Button 1 preview
[2] Button 2 preview
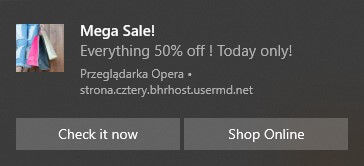
IMPORTANT: Web Push notifications’ appearance strongly depends on a web browser and an operating system.
Exemplary Web Push notification appearance:
- Android
- Windows
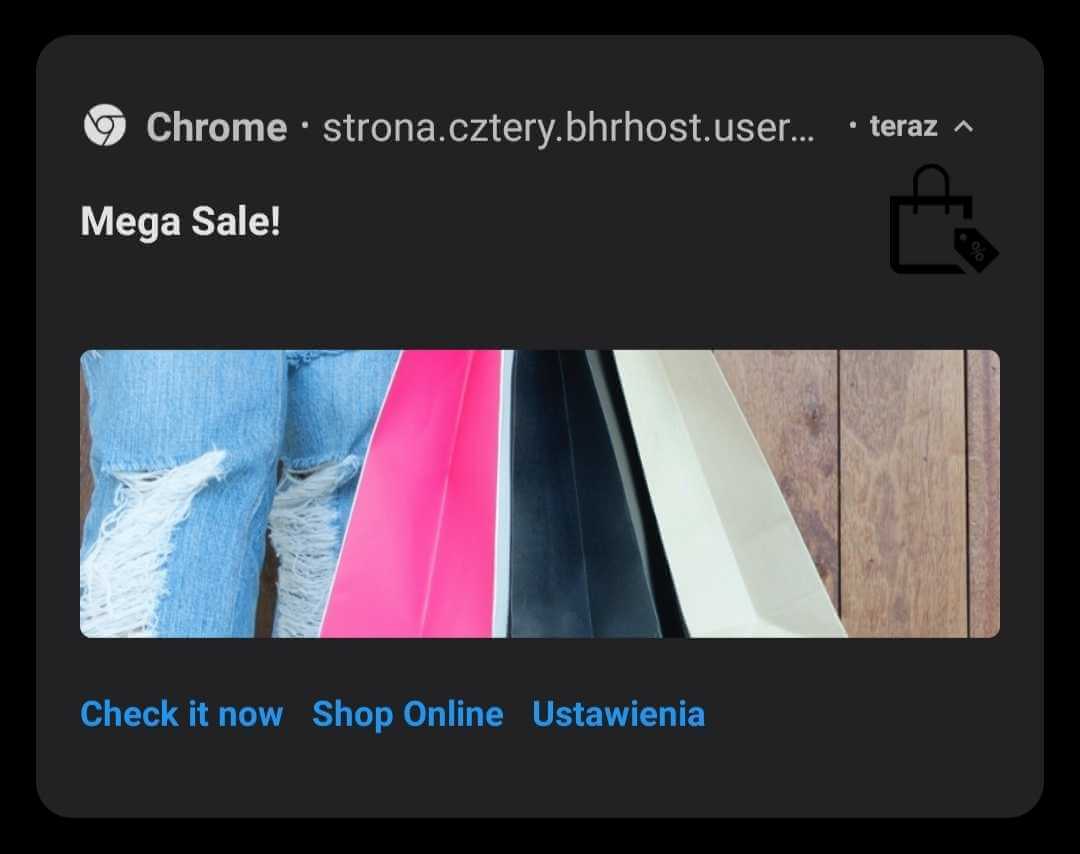
Exemplary Rich Web Push notification appearance:
- Android
- Windows
[7] Notification preview.
Click Next.
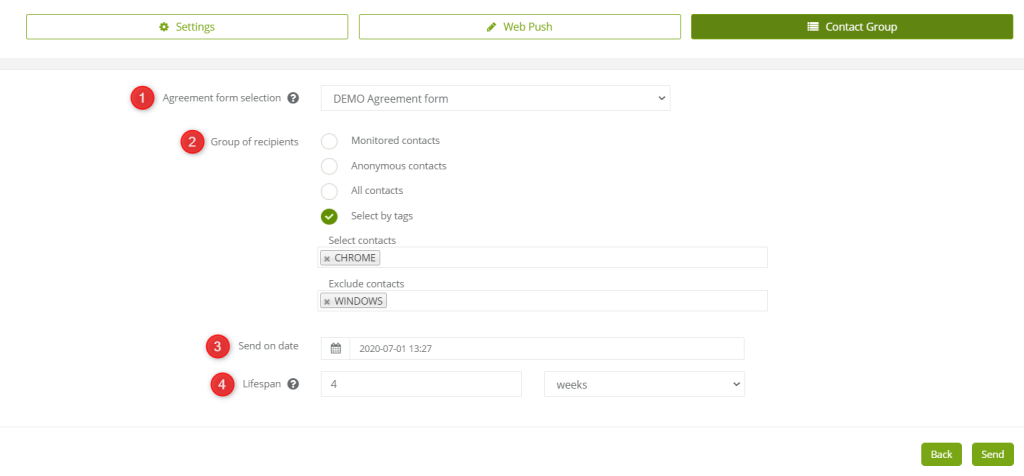
3. Contact group
[1] Agreement form selection – select a proper agreement form.
IMPORTANT: Only one agreement form may be active on one URL address, so you need to select the same agreement form for both Web Push and Rich Web Push notifications. Since a particular agreement form is linked with a particular recipient group, select many agreement forms to address many recipients on different URL addresses.
[2] Group of recipients – select contacts based on criteria:
- monitored contacts – the monitored contacts
- anonymous contacts – the contacts that are not monitored and not saved in SALESmanago system,
- all contacts,
- select by tags – enter tags of contacts that you want to select for or exclude from a web push delivery.
ESTIMATION OF THE RECIPIENTS’ GROUP
The group of recipients consists of users who have given a consent by means of an agreement form sent to them. This way they agree to receive Web Push notifications. Due to the fact that there are a lot of variables, calculating the precise number of the recipients is a challenge. These variables concern situations, when:
- a user removes the cookie files from the browser at any time thus deleting the confirmed consent for receiving Web Push notifications,
- a user doesn’t turn on the device (and the browser) before the expiration of the Web Push notification.
[3] Send on a date – set a particular date and time for Web Push notification to appear.
[4] Lifespan – set the time of Web Push notification validity. The validity is counted starting from the sending date. If a contact opens the browser after the set validity time, the Web Push notification will not show up.
IMPORTANT: After sending, the notification displays only once for every user as soon as it is possible (for example when a user opens a browser).
To queue the notification on a server, click Send. The notification will be sent to all contacts fulfilling the proper conditions at the moment of queuing.
TIP: You can also send Web Push notifications while creating your automation rules in Automation Processes → Automation Rules → Action: Send Web Push notification.